UX/UI wireframing & design

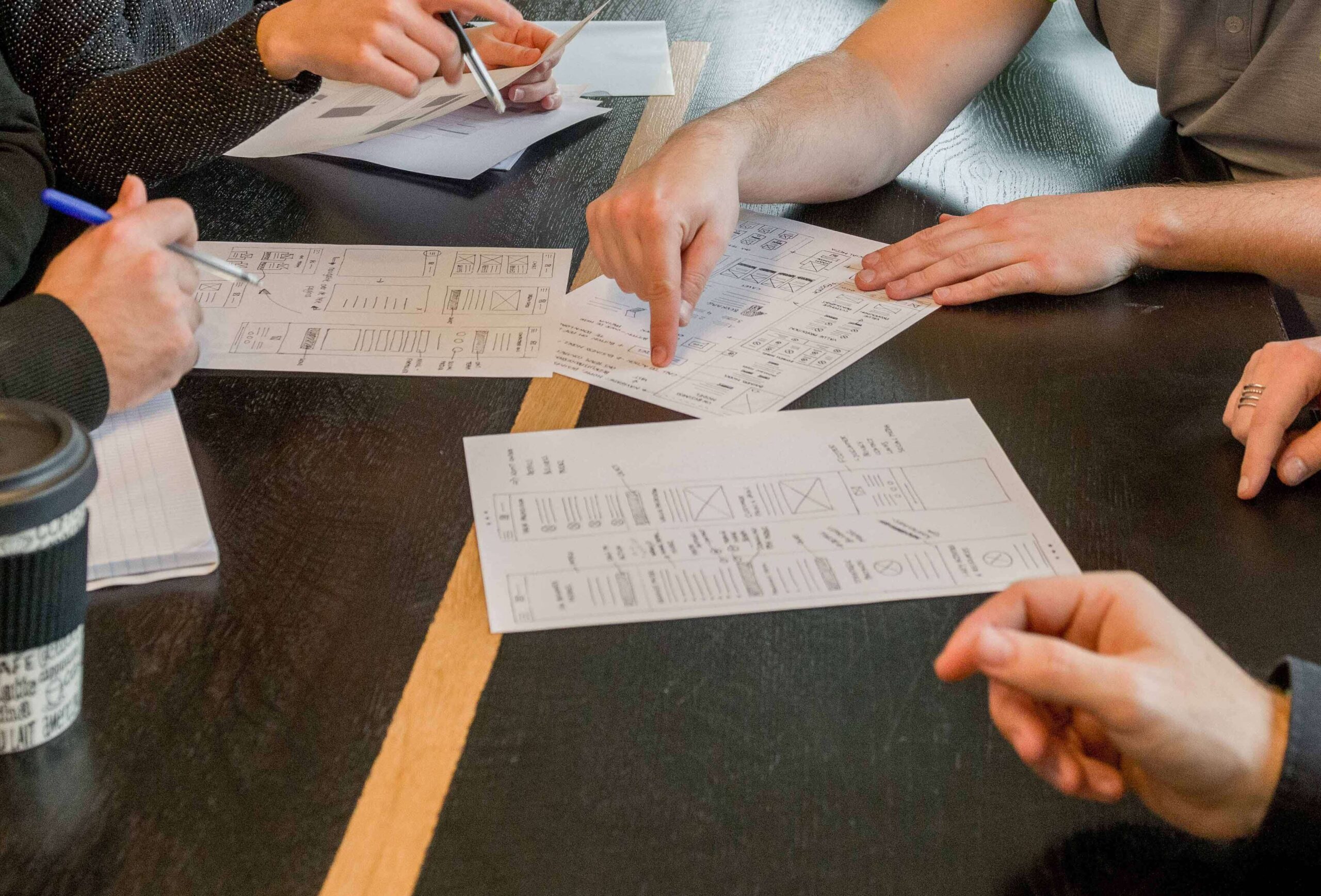
De UX/UI wireframe vormt de basis van jouw digitale oplossing. Je krijgt tijdens de UX/UI wireframing & design fase een voorontwerp te zien van hoe jouw digitale applicatie er uiteindelijk zal komen uit te zien. Dit voorontwerp test de gebruiksvriendelijkheid van jouw idee: door op de verschillende links te klikken navigeer je doorheen de applicatie/website/webshop/het beheerplatform zonder dat deze al effectief ontwikkeld is. Zo kan je makkelijk feedback geven die dan meegenomen wordt naar de ontwikkelingsfase.
De UX/UI wireframing wordt opgezet op basis van de resultaten uit de technische research- en analysefase en maakt deel uit van de roadmapstructuur die we samen met jou hebben opgezet. Nadat het plan en de initiële structuur van jouw digitale oplossing in kaart is gebracht, werken wij de wireframes en het design uit en delen het resultaat met jou. Hier is jouw input van cruciaal belang.
Tijdens de UX/UI wireframing & designfase geef jij feedback als:
- Wat werkt goed?
- Waar zie jij nog als verbeterpunten?
- Kan je vlot navigeren?
- Klopt het plaatje?
- Bevalt het interface design?
What’s next?
Nu gaan we aan de slag met de design systems.